การทำภาพแนว "Cinemagraph" หรือ "ภาพถ่ายมีชีวิต
วันนึงบนโลก.. Jamie Beck (ช่างภาพแฟชั่น) และ Kevin Burg (ดีไซเนอร์) นึกครึ้ม จับเอาภาพถ่ายสวยๆมายัดรวมกับ
วิดีโอเบาๆ ปรับแต่งนิดหน่อย จนกำเนิดเกิดเป็นงานศิลปะที่โดดเด่นเตะตาสร้างความน่าสนใจให้กับชาวโลกเรียกขานกันทั่วไปว่า "Cinemagraph" หรือ "ภาพถ่ายมีชีวิต"
จริงๆแล้วภาพ Cinemagraph ก็คือ ภาพ Gif Animation ธรรมดานั้นเอง ซึ่งมีวิธีการทำที่ไม่ยากเลย วันนี้เรามาเรียนรู้วิธีการทำภาพชนิดนี้ไปพร้อมๆกันครับ
การทำภาพ Cinemagraph นั้น มี 3 วิธี
วิธีแรก ...คือการถ่ายภาพแบบ Multi Shot แล้วนำไฟล์มาเรียงต่อกันทำเป็นไฟล์ Gif ซึ่งวิธีการทำก็เหมือนการทำไฟล์
Gif ทั่วไป
วิธีที่ 2 ...คือการเอาไฟล์ Video มาทำ ซึ่งผมขอนำเสนอบทความด้วยวิธีการนี้ เพราะผมคิดว่าถ้าทำด้วยวิธีนี้เป็นแล้ว
วิธีแรกก็จะง่ายมาก ^^
วิธีสุดท้าย ..คือการนำรูปภาพธรรมดาๆรูปเดียว มาก๊อปปี้ ตกแต่ง และตัดต่อ ให้เป็นภาพเคลื่อนไหว ที่ละช๊อตๆ ซึ่งเป็น
วิธีที่ต้องใช้เทคนิคเฉพาะตัวสูงมาก ทำยาก จึงไม่ค่อยมีใครใช้วิธีนี้กันกัน
มาเริ่มวิธีการทำภาพ Cinemagraph กันเลยดีกว่า...
Step 1. "เลือกไฟล์ Video "
การเลือกช๊อตที่จะนำมาทำนี่แหละครับที่ยากที่สุด ถ้าเป็นVideoที่ถ่ายขึ้นเพื่อตั้งใจเอามาทำเลยก็ไม่มีปัญหา แต่ถ้าเป็น Video ที่ไม่ได้จัดฉากขึ้นเพื่อทำ Cinemagraphs โดยเฉพาะแล้ว แนะนำให้เลือกช๊อตที่ไม่มีการเคลื่อนไหวในซีนนั้นมากครับ เพราะส่วนที่เราต้องการให้เป็นภาพนิ่งกับส่วนที่เราต้องการให้เคลื่อนไหว ...อาจจะไม่สัมพันธ์กัน ทำให้งานออกมาไม่สวย
แต่ไม่ต้องห่วงครับ ผมแนบไฟล์videoที่ใช้ในการสอนครั้งนี้ มาให้เพื่อนๆใช้ลองมือกันก่อนด้วยครับ
ซึ่งvideoที่นำมาเป็นตัวอย่างนี้ เป็นส่วนหนึ่งใน MV เพลง Pyramid ของ charice pempengco สุดที่รักของผมเอง(อันนี้ส่วนตัว คริคริ) ช๊อตที่เลือกใช้เป็นช๊อตที่เธอระเบิดพลังเสียงออกมา อย่างกับซุนหงอคงระเบิดพลังซุปเปอร์ไซย่าก็ไม่ปาน ฮ่ะๆๆ
• ใช้โปรแกมตัดต่อ เช่น "Windows Live Movie Maker" ตัดไฟล์Videoเฉพาะส่วนที่ต้องการทำเป็น Cinemagraphs
(อาจจะแค่ 2-5 วินาที) เพื่อให้ไฟล์มีขนาดเล็ก จะได้ง่ายต่อการแปลงไฟล์ และ Import เข้า PhotoShop ครับ
• แปลงไฟล์ให้เป็น ตระกูล "Quick Time Movie" (.MOV,.AVI,.MPG,.MPEG,.MP4) ด้วยโปรแกรมแปลงไฟล์ เช่น Adobe Media Encoder ( ไฟล์ตะกูลอื่นเปิดใน PhotoShop ไม่ได้ครับ อ่อ..ผมไม่แน่ใจนะครับว่า PhotoShop เปิดไฟล์ Movie ได้ตั้งแต่เวอร์ชั่นไหน เท่าที่รู้ก็ CS3 ขึ้นมาครับ ก่อนหน้านั้น ไม่ทราบนะครับ TT-TT )
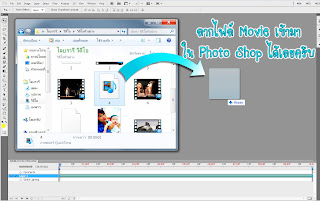
• ลากไฟล์ที่เตรียมไว้เข้ามาในโปรแกรม PhotoShop เลยครับ
Step 2. "ตัดเฉพาะส่วนที่ใช้"
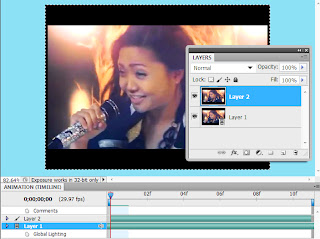
• เมื่อเปิดไฟล์Videoแล้ว สังเกตุในพาเนล Layer จะได้ Layer Video ที่มีสัญลักษณ์รูปฟิมล์อยู่มุมขวาล่าง
• ลองกดเครื่องหมาย Play ใน"ANIMATION (TIMELINE)" (วงกลมสีแดงตามรูปตัวอย่าง)
ดูการเคลื่อนไหวของไฟล์Video ..แล้วเลือกเฉพาะส่วนที่เราต้องการ โดยเลื่อน "Work Area" ด้านซ้าย-ขวาเข้ามาตรงช่วงเฟรมที่เราเลือก(ลูกศรสีเหลืองตามรูปตัวอย่าง)
• จากนั้นกดมุมขวาบนของพาเนล ANIMATION (TIMELINE) เลือก "Trim Document Duration to Work Area" เราจะได้ไฟล์เฉพาะส่วนที่เราใช้ครับ
Step 3. "สร้างภาพนิ่ง"
• เลือน Current Time Indicator(ขีดแดงๆแสดงตำแหน่งการเล่นว่าอยู่เฟรมไหน) ..หาเฟรมที่เราต้องการให้เป็นภาพหลัก เมื่อได้แล้วกด "Ctrl+A" เพื่อเลือกพื้นที่ทั้งหมด (สังเกตุจะเกิด Selection รอบภาพ)
• กด "Ctrl+J" เพื่อCopyเอาภาพในเฟรมนั้น ขึ้นมาเป็นภาพธรรมดาใน Layer ใหม่
(สังเกตุในพาเนลLayer จะมี Layer เพิ่มใหม่ขึ้นมา1Layer ...เป็นภาพนิ่งที่ไม่มีสัญลักษณ์Videoอยู่มุมขาวล่าง)
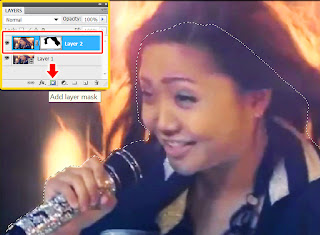
• คลิ๊กเลือกที่ Layer ภาพนิ่ง( Layer 2 ) กด "Q" เพื่อเข้าสู้่โหมด Ouick Mask ใช้ Brush ระบายมาร์คส่วนที่เราไม่ต้องการ
ให้เคลื่อนไหว
เมื่อเสร็จแล้ว กด "Q" อีกครั้ง เพื่อออกจากโหมด Ouick Mask จะเห็นว่ามี Selection ขึ้นนอกส่วนที่เราไม่ต้องการให้เคลื่อนไหว
• กด "Shift+Ctrl+I" 1ครั้ง เพื่อสลับด้านพื้นที่ Selection
• กดสัญลักษณ์ "Add Layer Mask" จะได้ Layer Mask ตามรูป
Step 4. "เสร็จ"
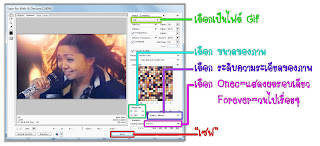
• ถึงตรงนี้ ..ถ้าลองกด Play ดูแล้วได้ผลลัพธ์ที่พอใจ ก็สามารถ Save งานได้เลยครับ โดยการเซฟเป็น Gif นั้น ให้กด"Alt+Shift+Ctrl+S" หรือใช้เมนู File > Save for Web..นะครับ
... เสร็จแว้วว ว
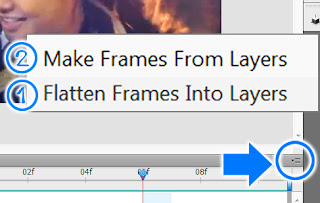
• หากยังไม่สาแก่ใจ ก็ตกแต่งเพิ่มเติมได้ ขั้นแรกเราจะเปลี่ยนการทำงานให้เป็นโหมด FRAMES ก่อน จะได้แก้ไขง่าย ...โดยการกดปุ่ม"มุมขวาบน"ของพาเนล ANIMATION(ตามรูป) ....เลือก Flatten Frames Into Layer
จะมีเลเยอร์ใหม่ขึ้นมาประมาณ 10 เลเยอร์ และ 2 เลเยอร์แรกของเราจะกลายเป็นเลเยอร์ซ่อน(ตาปิด)
ลบ2เลเยอร์แรกของเราทิ้งเลยครับ
• กดปุ่ม"มุมขวาบน"ของพาเนล ANIMATION อีกครั้ง เลือก "Make Frames From Layer" เพื่อสร้างคีย์เฟรมให้ภาพเคลื่อนไหว
• กดปุ่ม"มุมขวาล่าง"ของพาเนล ANIMATION (ดูรูป) เลือก "Convert to Frame Animation" เพื่อเปลี่ยนโหมดพาเนลเป็นแบบ ANIMATION (FRAMES)
• หลังจากนี้ เราก็สามารถปรับแต่งได้ตามใจชอบ โดยใช่้พื้นฐานแบบการทำไฟล์Gif ทั่วไปเลยครับ ^^
-------------------------------------------------------------
• • ตกแต่ง Style "เอาแต่ใจ" • •
...เพิ่มดวงไฟไป 2 ดวง ใส่เลเยอร์ปรับสี แสงนิดโหน่ย ก็เสร็จตามสไตร์เอาแต่ใจละครับ
ผลลัพธ์ ^^

หวังว่าเพื่อนๆคงสนุกกับกับการทำภาพแนว "Cinemagraph" นะครับ
ศึกษาเพิ่มเติมได้ที่ : http://aowtaejai.blogspot.com/2011/07/cinemagraph.html#more













อยากทำสวยๆแบบนี้มั่ง 5 55 ^^
ตอบลบ